

Modals are very useful for showing information to Website visitors. Here’s a simple way of how to create a custom modal in Drupal 8, and how the contents of the modal can be easily modified.
The first step: we create a custom block.
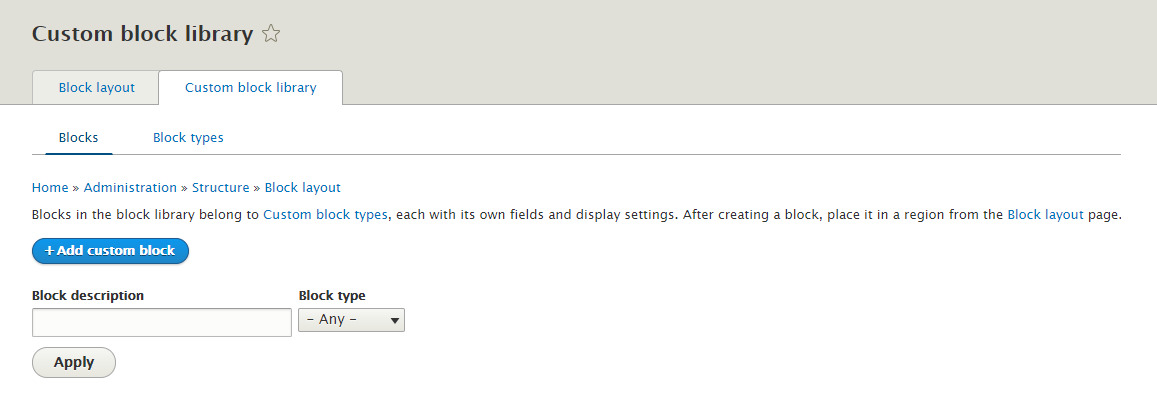
Go to admin/structure/block/block-content and click on the „Add custom block“ button.
Fill in all of the input and save it.

In the next step, we add a block to the sidebar. On the block layout screen, you can add it to a region of your choice. I recommend that you add it to a sidebar first so that it would be present on every page.
All elements in Drupal have a unique machine name. We can create a custom view for our block using a twig template engine and the block’s machine name. In this tutorial, my block’s machine name is „modal“, meaning that our twig file will be called block--modal.html.twig.
After the file is created, we add a basic HTML structure with a necessary Twig syntax. To show modal’s title we have to use {{ block.title }} and the body text {{ block.body_filed }}.
We save this Twig file in our theme templates folder and clear Drupal’s cash. Here is the result:

In this example, I use Bootstrap’s Drupal theme and Bootstrap’s classes ( e.g. „hidden“ for hiding the modal ). If you want to use a custom design, you can add your own design elements to your theme.
The last step is adding a JS file to show/close our modal.
Here we have to define our asset libraries in a .libraries.yml file in our theme folder, like this:
modal:
version: 1.x
js: js/modal.js: {}If our JavaScript depends on any other resources, like jQuery or Drupal settings, we can use dependencies:
dependencies: - core/jquery - core/drupalSettingsNext we create a modal.js file where we define our jQuery commands. In this example the modal fades-in when the user scrolls to the bottom of the page. It is necessary in Drupal to define jQuerys $ sing, like:
(function ($, Drupal, drupalSettings) {
// START
$(document).ready(function(){
// Close the modal on click on „ x“
$(’.close’).click(function(){
$(’#modal-id’).fadeOut(750);
});
$(body).scroll(function(){
var currentPosition = scrollTop();
var checkPosition = ($(document).height() - $(window).height());
if(currentPosition > checkPosition){
$(’#modal-id’).fadeIn(750);
}
});
});
// END
})(jQuery, Drupal, drupalSettings);Some libraries we load may not be needed on all pages. We can attach an asset library to a Twig template using the attach_library() function in our Twig, file like so:
{{ attach_library('ourthemename/modal') }}Drush the cash and try your new modal. If you scroll to the bottom of the page, the modal fades-in and shows you the information which you defined in the custom block. If you want to change this content, you have to change only the text in your custom block.
Boldižar Santo
